Use Case
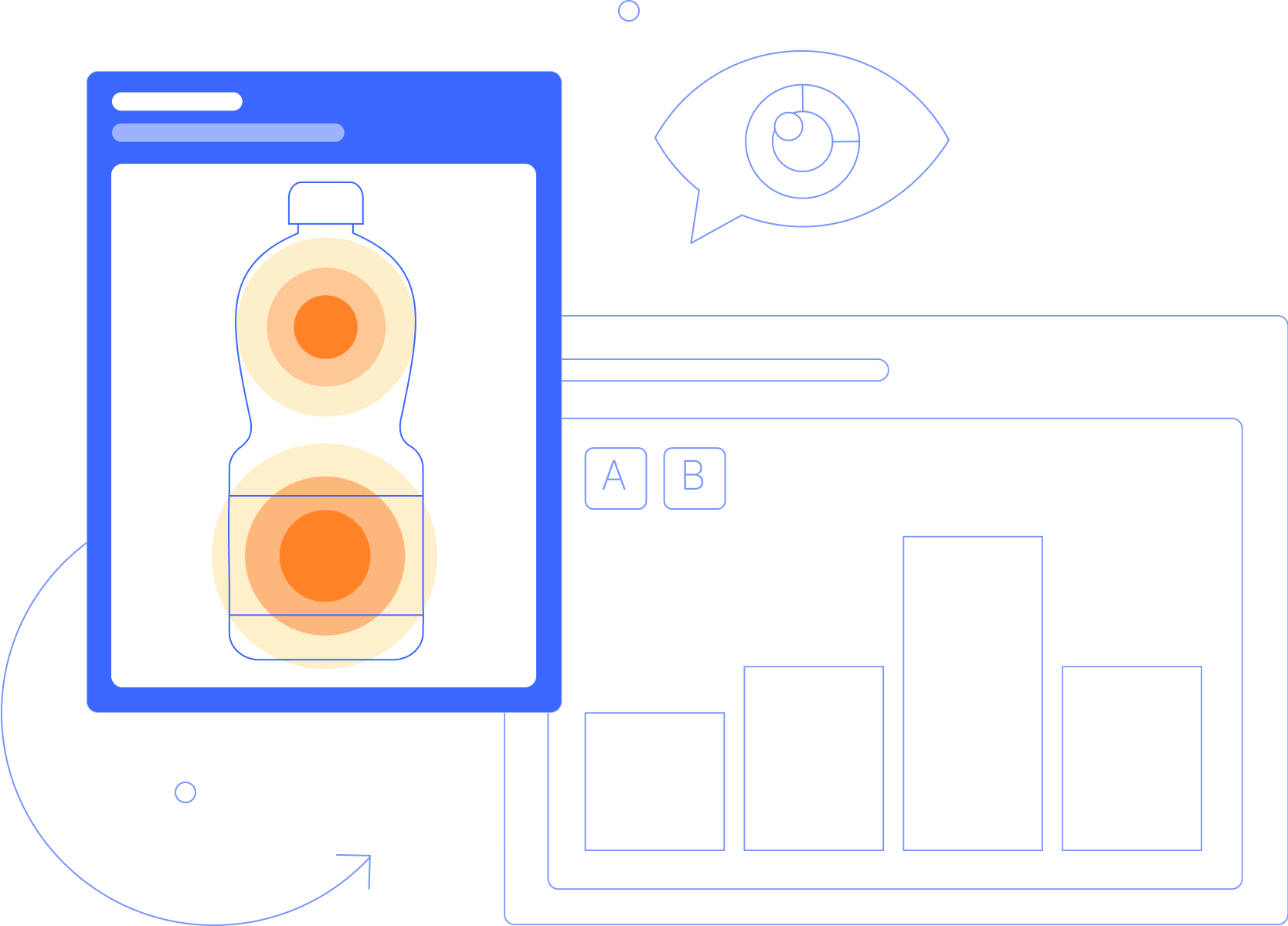
Visual Testing

Here's why you need Visual Testing
Advantages of Visual Testing
-
Easily analyze visual elements and gather invaluable insights to enhance your product.
-
Discover the features that truly matter to your customers during brainstorming and conceptualization.
-
Fuel your design process with customer feedback. Craft experiences that resonate with your audience.
Methods to include in your Visual Testing
Design Test
Elevate your brand with Design Testing

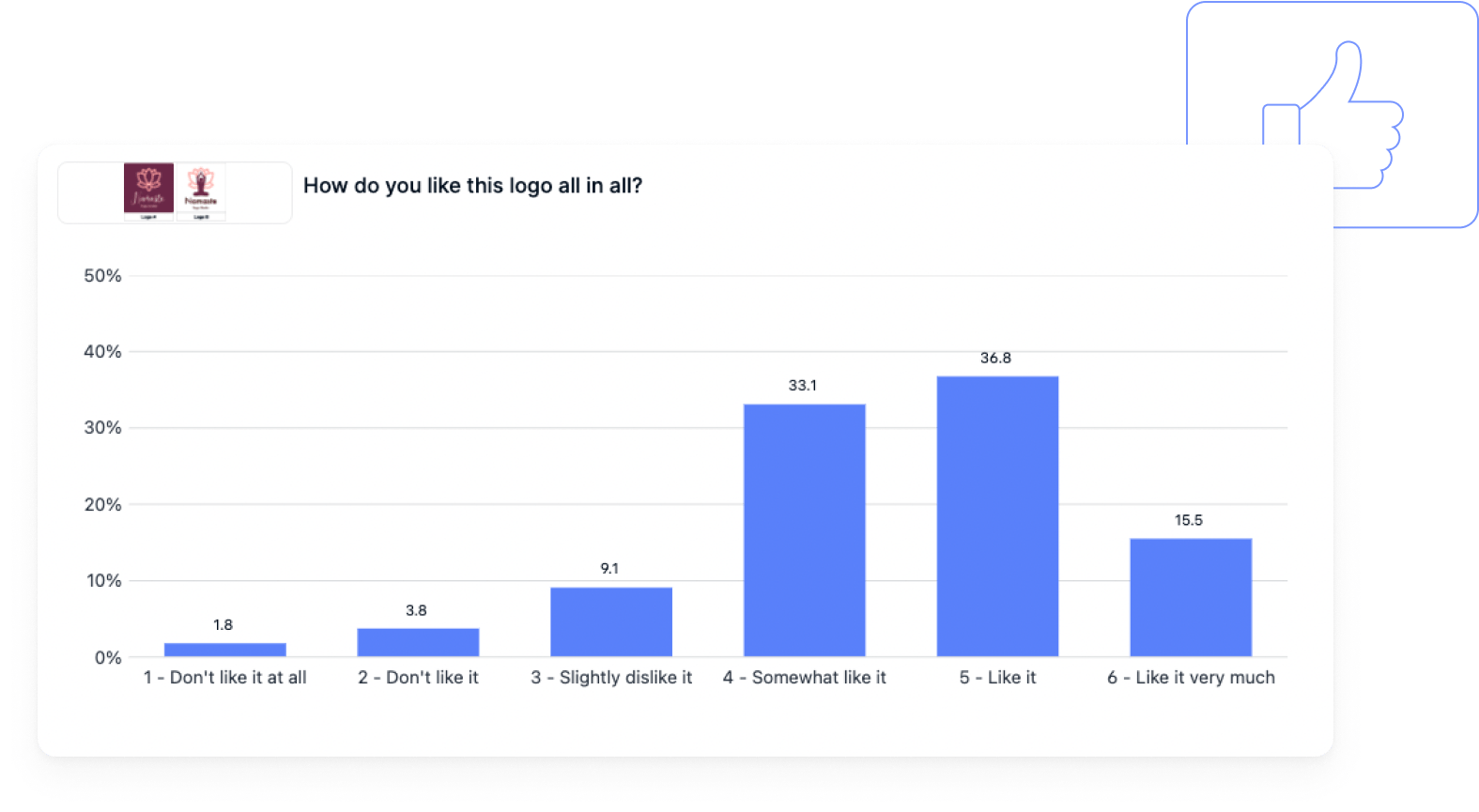
Logo test
Craft brand identity with Logo Testing

Visual Test use cases
-
App Design Test
-
Web Design Test
-
Packaging Test
-
Idea Screening
-
Naming Test
-
Logo Test
Essential Visual Testing questions
-
For captivating strategic claims
Which claim best aligns with my brand strategy and appeals to consumers?
-
For packaging perfection
Which packaging design is the most appealing to my customers and target group?
-
For designs that drive reach
Which design can effectively reach and excite the maximum number of (potential) customers about my brand and product?
Visual Testing explained
-
A visual test helps to identify promising claims, logos, packaging design, or entire visual concepts before launching a campaign. This way, you can avoid making wrong and costly decisions and allocate your budget to what works best.
-
The monadic approach is the most suitable method for a visual test. Unlike a semi-monadic survey, this approach is more informative and less biased as respondents are shown only one visual per survey. This eliminates the possibility of participants being influenced by previous designs and answering differently.
-
Testing a visual image can range from logo test to advertising posters. It can be conducted by first conducting a target group analysis followed by survey creation or individual evaluations ("either-or"), asking about associations with desired terms (e.g. whether image evokes enjoyment, relaxation, etc.), then concluding direct comparison.
More use cases & methods
Develop and improve your product portfolio with these methods
Like what you're seeing? Try it for yourself
-
See our platform in action
-
Experience real-time results
-
Explore reports & templates